During today’s recording of our podcast, I talked about not getting the glow effect for the SynthWave’84 theme working. Right after doing so, I figured out how to solve the issue.

After installing the plugin, you need also the extension Custom CSS and JS Loader.
Now edit the settings in the settings.json file of Visual Studio Code by adding the following entries:
"vscode_custom_css.policy": true,"vscode_custom_css.imports": ["file:///Users/andreas/.vscode/extensions/robbowen.synthwave-vscode-0.0.7/synthwave84.css"],
Of course, you have to change the user name above to yours. The settings.json should now look quite similar to the following:

Eventually, you need to make sure Visual Studio can apply the modifications by running
>sudo chown -R $(whoami) "/Applications/Visual Studio Code.app/Contents/MacOS/Electron"
That is, by the way, the step I have missed in my previous attempts.
Now you can restart Visual Studio Code, enter Command+Shift+P and enter Enable Custom CSS and JS
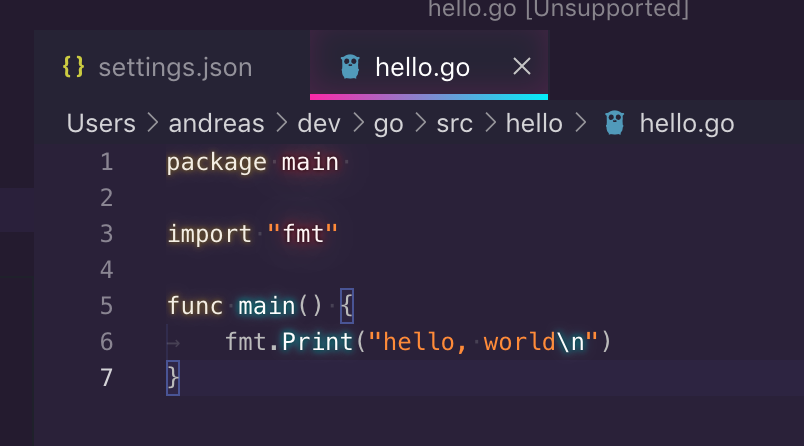
Once Visual Studio Code is reloaded, the glow effect of the theme should work like a charm.
If you receive any message about a corrupt Code installation, you might want to simply click it away.

Some of the previous steps might need to be repeated once the Visual Studio Code installation was updated to a new version.
Theme: https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
Custom CSS Loader: https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css