The widgets offered by Last.fm are not really customizable. The latest Flash-based quilts are literally flashy and the image-based charts are quite unconvincingly to design. So I sat down wrote a small ASP.NET control to be used as Last.fm Widget with the goal to use it within my dasBlog installation. For that reason I made usage of the data feeds provided by Last.fm.

Prerequisites
-
You need a Last.fm account which you can create here.
-
You might want to download any media player plug-ins from here to scrobble your music.
How to install on a ASP.NET Web Application
-
Download the .zip file and unpack it’s content into your web application’s directory.
-
Add the following line below your page tag to register the control with your ASP.NET web page:
<%@ Register Src="LastFmControl.ascx" TagName="lastfm" TagPrefix="uc" %>
-
At the place where you want to add the control similar to
<uc:lastfm
id="Lastfm1"
runat="server"
Url="http://ws.audioscrobbler.com/1.0/user/aheil/recenttracks.xml"
User="http://www.last.fm/user/aheil/">
</uc:lastfm>
-
Change the username from aheil to your username unless you want to display my recently played music on your site.
How to install on a dasBlog installation
-
Download the .zip file an unpack it’s content into your dasBlog installation directory.
-
Open the hometemplate.blogtemplate file of your dasBlog theme and use the ASPNETControl makro to add the control on the page.
<%newtelligence.ASPNETControl("LastFmControl.ascx")%>
- Open the LastFmcontrol.ascx.cs file and change the username at
private string _url = "http://ws.audioscrobbler.com/1.0/user/aheil/recenttracks.xml";
and
private string _user = "http://www.last.fm/user/aheil/";
unless you want to display my recently played music on your blog.
How to Customize
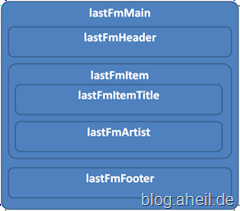
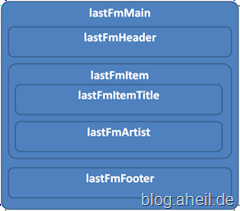
The control makes heavy usage of several CSS div classes to be maximum customizable. The classes used are
.lastFmMain {}
.lastFmHeader{}
.lastFmItem {}
.lastFmItemTitle {}
.lastFmItemArtist {}
.lastFmFooter {}
Simply modify and add these div classes in your CSS file to make the control look seamless integrating into your web page.
The classes are used as following where the lastFmItem is repeating.

Download
Some Comments
I did not spent that much effort into this control. Writing this entry took longer that writing the control, not only since the pre-release Windows Live Writer version I am using crashed twice. There are several improvements, which could be done to this control, including reducing the parameters to only the user name, adding the Last.fm icon etc. If you are looking for a more sophisticated dasBlog makro, you might have a look at Alexander Groß’ Last.fm makro.