My Web Page Starter Kit is a lightweight content management system, entirely written in ASP.NET 2.0. It comes with a wide range of components that can be easily arranged and set up. However, it seems there is no possibility to include external application into the navigation structure of MWPSK.
In the following example you will learn how to integrate a application using the URI http://blog.example.org into a website using MWPSK at http://www.example.org.
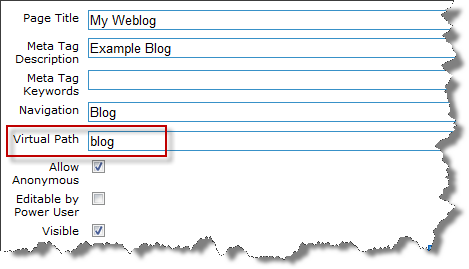
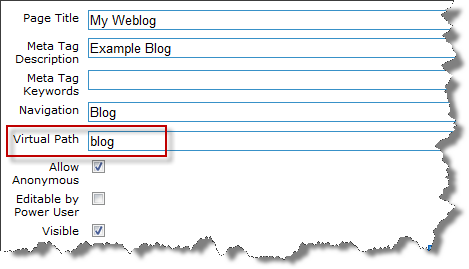
Log into the site and navigate to select Administration / Pages and Navigation. Select New Page to create a new

Choose a virtual path such as blog. This will allow you to use a new URI in the form of http://www.example.org/blog.aspx.
Now open the global.asax file located in the root folder of your MWPSK installation and add the following method.
void Application_BeginRequest(object sender, EventArgs e)
{
if (HttpContext.Current.Request.Url.ToString().ToLower().Contains
("www.example.org/blog.aspx"))
{
HttpContext.Current.Response.Status = "301 Moved Permanently";
HttpContext.Current.Response.AddHeader("Location",
Request.Url.ToString().ToLower().Replace(
"www.example.org/blog.aspx",
"blog.example.org/"));
}
}
This will cause an URL rewrite of the HTTP-request, which is then sent to the external application at http://blog.example.org.