Nicely Displayed Tweets
While looking at how to get a tweet from Twitter nicely formatted, I tried all kinds of tools, web sites and tips. In my case, I wanted to put a nice screenshot of the tweet by Alex Yates into my DevOps lecture slides.
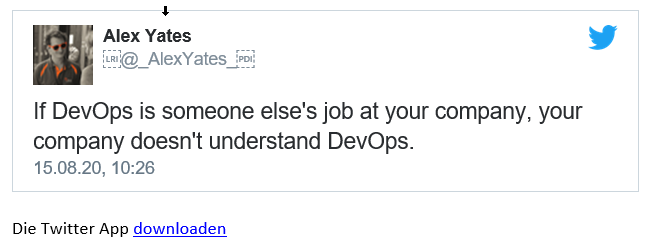
Sharing the tweet via e-mail seemed to be a possibility, but it did not look as nice as I expected.

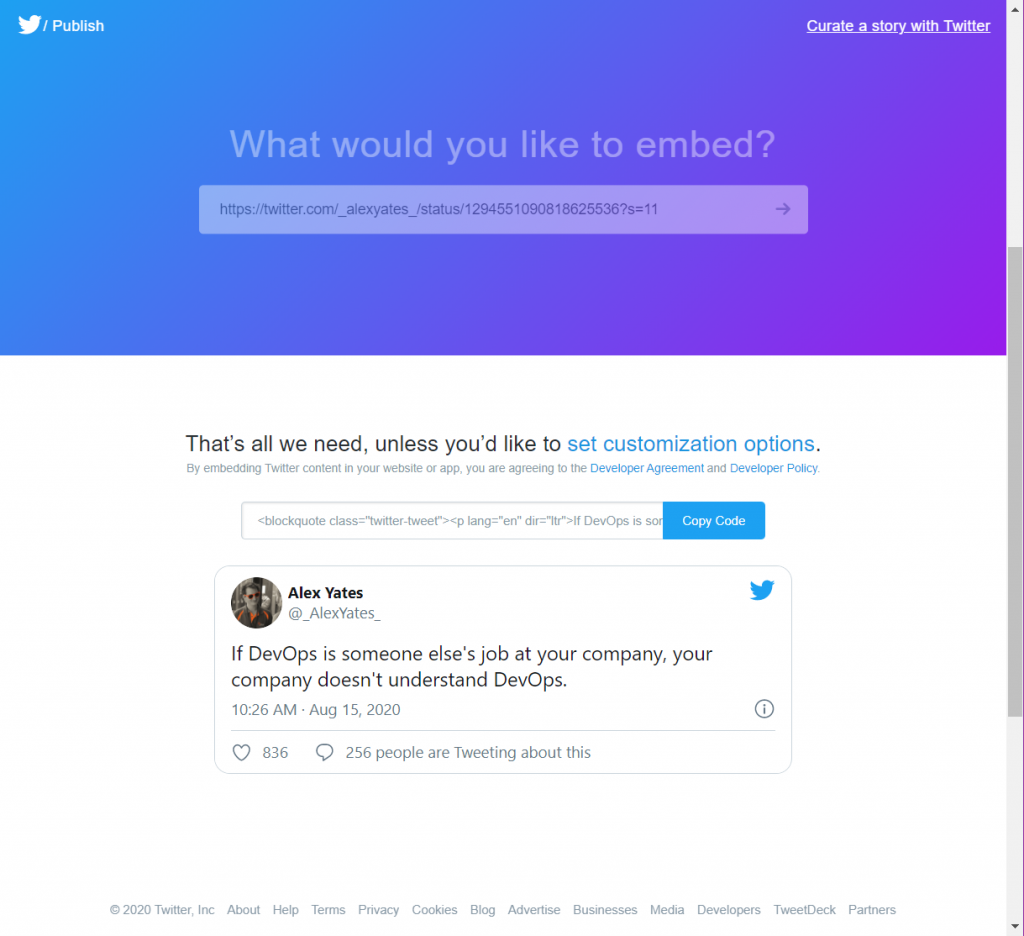
It turned out, that Twitter provides functionality to nicely display Twitter URLs out of the box via https://publish.twitter.com.

All you have to do is to paste the Twitter link into the text box and everything ios nicely rendered for you.